Some weeks ago Campus Party Italy, one of the greatest Italian event for Startups and HiTech passionate, took place for the second time in Milan. I was not officially invited to the event, but I got a ticket for a conference which gave me the full access to all the areas. During conference break, I got some time to look around the stands: an opportunity to meet Italian Startups and have a nice conversation with some guys that believe in innovation and are realizing new interesting products. Let’s see in-depth!
TActigon: the evolution of remote controlling
What if I say: the future is the human interaction with a mixture of virtual and physical reality! Yeah! conceptually is easy thinking about robots and virtual reality controlling through sensors, pads or whatever improve the “feeling”. TActigon, a programmable remote controller, is an interesting customizable tool that deserve a particular attention especially in some vertical applications like healthcare, 3D interior design,…
As explained by Massimo Bellino, the idea around this product is to be used in every applications which needs a 3 axis gyroscope. It also has an extension for GPS and LoRa IoT Network which bring this product as a very useful element for IoT and precise in-motion localization. The programming language is based on Arduino and here you could find details and specifications.

During the conversation, I had the privilege to test this with my hand an hands-free implementation of this remote controller. It’s impressive how little is the size of the board, how low is power consumption and how precise are the motions.

In the photo Tactigon skin (or T-Skin) an implementation of TActigon. Actually it could be connected with O.S. and VR platform (Windows, MAC, Android, Raspberry Pi), 3rd party software like Acrobat 3D and Robot Platforms like Rovers and Humanoid Robots.
Professional and playful applications are the main usage of this sensor and we will hear more about this technology. For further information just check here: https://thetactigon.com/
From desing to application with Skaffolder
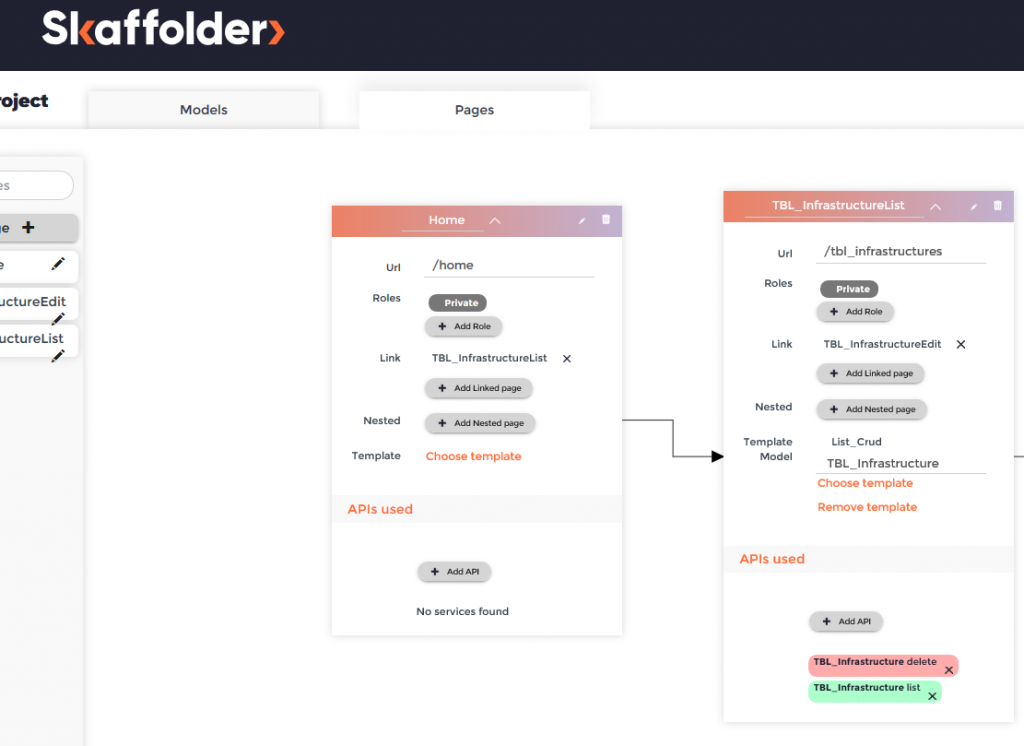
How many times you’ve rewrite the same code for the many project which requires the classic 3-tier approach (DB – Middle – Front End)? Well the use of ORM is a solution that require a very clean view of what you’re gonna do with your application in order to avoid waste of time and code. Well! Imagine a whiteboard where you simply design page workflow, database diagram simplifying automating every CRUD development and transforming the project in code (python, php, js,…). This is Skaffolder!

During my conversation with Luca Carducci, Skafforder’s CEO, he was really enthusiast to show me functionalities and roadmap. Technically this is a Software as a Service and the ways to interact are essentially two: the HTML5 ui and the CLI (based on nodejs). There are two main definition part: the model and the pages:
- model is more or less the ORM part of the product, that defines objects, attributes and relations
- pages is the map of the UI pages and their relative interactions.
The deployment phase give you the freedom to choose which framework/language will be used to build backend and front end and where to put the generated code (download or push in your Github account)

This platform is in continuous evolution and new features and integrations soon will come up. Don’t forget to give a try and join its Slack community to stay in touch with development or simply share an idea.
Further info: http://skaffolder.com/
Choose your card and make UI with UXGO
Another cool idea around the UI design is what UXGO‘s team has shown me during my visit on CPIT2. Using a card deck and a smart phone it is possible to realize a functional UI that can be used for HTML5 site or Android/Apple smart phone/tablet/pad app front end. The idea stays in the sequence of cards, where every card represents the page block like header, navigation, footer, map, carousel,… In order to build the HTML5 ui just:
- place the cards with a correct order on the table (customer needs)
- scan every bar code printed in every card using UXGO mobile app
- download the zipped application from smart phone
- implement the zipped UI with your code

Under the hood there’s a cloud platform that realize the “magic”, transforming every card into HTML, JS, CSS code. This seems an interesting idea that facilitate the mock-up phase, especially during customer conversation.
Furter info: https://uxgo.io/