During my last activities as developer I build from scratch a JS framework, that simplify the HTML5 UI user experience: I named this Linoproject UI (https://github.com/linoproject/ui). After my last participation to the Hackathon at VMworld 2017 EU, I described here how I “hacked” Clarity, the UI framework made for latest VMware GUIs.
The Linoproject UI
This framework is made on jQuery (my favorite JS lib) with some extensions (like Cookies and OOP). The idea around this project is to animate HTML page using common tags like SPAN, A, DIV with the use of special class attribute (x-linoprj). In this way is every HTML5 designer can realize a complex widget oriented UI without coding in JavaScript.
As documented here, is pretty easy to implement in your code, simply:
- Pull the framework using git clone
- Purge all unnecessary directories and file keeping the following:
- lib directory (the real framework)
- CSS directory (the main CSS files)
- theme directory (your theme composed by images, CSS and JavaScript files)
- Include into HTML code: include jQuery, OOP and Application lib, then every widget, CSS or external library will be dynamically loaded and instantiated using the “x-lprjvar-ExternalLib” directive.
Practically, the HEAD tags must be like this:
|
1 2 3 4 5 6 7 8 9 10 |
<head> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="ui/lib/jquery/jquery.js"></script> <script src="ui/lib/oop/oop.js"></script> <!-- Start file --> <script src="ui/lib/application/Application.js"></script> <!-- Key start file --> <title>Clarity App Index</title> </head> |
then the main variables included the other libraries should be declared between SPAN x-lprjstartup TAG:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div style="display:none;"> <span class="x-lprjstartup"> <span class="x-lprjelm x-lprjvar-ApplicationName">Clarity FW example</span> <span class="x-lprjelm x-lprjvar-Page">index</span> <span class="x-lprjelm x-lprjvar-DirApp">ui/application</span> <span class="x-lprjelm x-lprjvar-DirLib">ui/lib</span> <span class="x-lprjelm x-lprjvar-DirWidget">ui/lib/application/widget</span> <span class="x-lprjelm x-lprjvar-Debug">true</span> <span class="x-lprjelm x-lprjvar-ExternalLib">bootstrap/js/bootstrap.min.js</span> <span class="x-lprjelm x-lprjvar-ExternalLib">bootstrap/plugin/loading.js</span> <span class="x-lprjelm x-lprjvar-ExternalCss">ui/lib/bootstrap/css/bootstrap.min.css</span> <span class="x-lprjelm x-lprjvar-ExternalCss">ui/css/main.css</span> </span> </div> |
Let’s explain the meaning of the variables declared after x-lprjvar-:
- ApplicationName: obviously the name of the application
- Page: the name of the page. This being used if a custom js object is included for further behaviour customization out of the framework.
- DirApp: the application directory where to place custom js code.
- DirLib: the ui framework lib directory (default is ./lib)
- DirWidget: the widget framework directory.
- Debug: enable/disable console.log content
All external CSS and JS are declared as ExternalLib or ExternalCSS simply specifying relative path inside SPAN tags. In this example the bootstrap library is included with loading plugin.
If you want to start using widget simply provide special class x-lprjwdg-[widgetname].
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="x-lprjwdg-area" id="area1"> <span class="x-lprjelm x-lprjvar-default" style="display:none">0</span> <div class="x-div-area" style="display:none"> <h2>Page 1</h2> </div> <div class="x-div-area" style="display:none;"> <h2>Page 2</h2> </div> <div class="x-div-area" style="display:none;"> <h2>Page 3</h2> </div> </div> </div> |
To conclude this little tour on UI framework, it’s important to know that every widget lives in a global space and is available for interaction from widget element or JavaScript code. There are 2+1 ways to interact:
- reaction from other widget such as a click on button
|
1 |
<a _ngcontent-c0="" class="x-lprjwdg-button x-lprjvar-action-area1_opendiv_0 nav-link" id="mnu0">Page 1</a> |
- via custom JavaScript using global
|
1 |
this.oApplication.oWidgets.wdgButtonService1.fireAction(); |
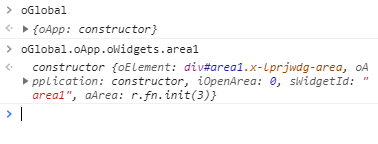
- via debug console (every browser has one) simply using displaying the global variable oGlobal

And now… Clarity!
Clarity is a front end framework made by VMware staff and released publicly via GitHub which has two ways to work:
- as a pure HTML/CSS/JS framework
- as Angular 1.0/2.0 extension
The integration with Linoproject UI framework is realized using NPM (NodeJS) and downloading all necessary files with the following command:
|
1 |
npm install @clr/icons @clr/angular @clr/ui @webcomponents/custom-elements@1.0.0 --save |
Under node_modules you should find a @clr and @webcomponents directories with relative subdirectory and files.
Finally to use Clarity inside Linoproject UI framework, according with the official documentation, just insert the necessary files in the startup declaration (inside x-lprjstartup):
|
1 2 3 4 5 |
<span class="x-lprjelm x-lprjvar-ExternalLib">/ui/@webcomponents/custom-elements/custom-elements.min.js</span> <span class="x-lprjelm x-lprjvar-ExternalLib">/ui/@clr/icons/clr-icons.min.js</span> <span class="x-lprjelm x-lprjvar-ExternalCss">/ui/@clr/ui/clr-ui.min.css</span> <span class="x-lprjelm x-lprjvar-ExternalCss">/ui/node_modules/@clr/icons/clr-icons.min.css</span> |
Enjoy!
Disclaimer: Linoproject UI framework is still under development. Be careful using in production.

[…] https://blog.linoproject.net/using-clarity-inside-my-ui-framework/ […]
[…] https://blog.linoproject.net/using-clarity-inside-my-ui-framework/ […]