It happened again, like the last year, VMTN {code} staff with Alan Renouf, William Lam, Tim Bonnemann (and others in VMTN staff) have spent a lot of time and energy to organize the VMworld Europe Hackathon 2017. For me this was my second attendance and I’m also honored to be a part to a fantastic team composed by:
- Luc Dekens (@lucd22)
- Frederic Giovannacci (@fredG_work)
- Ferran Espigares (@itsvmme)
- Karsten Bott (@azurestack_guy)
- Henrik Hansson (@henke_ha)
- Stein Bjorndal (@steinb)
- … and me
I know Luc Dekens (http://www.lucd.info/) for his involvement in community and his expertise in Powershell and PowerCLI, but I really appreciates how he has conducted the team making all member in a comfortable zone to express what we are able to do, or better, what we are able to hack! And the achievement of the first prize from this competition demonstrates how 7 unknown people, around a table, with various skills could become a powerful team that:
- Writes code
- Shows a real team building
- Enjoys the moment
- and, because composed by people from different countries, every teammate touch with their hands the meaning to be a citizen of the world (the real spirit of a community)
But let me describe more how you could use, improve, test what we’ve done.
Sorry Alan, but we hacked your creation…
Ever you ever tried vCheck (https://github.com/alanrenouf/vCheck-vSphere)? This is an helpful script written by Alan Renouf that in some case “save your ass!”. But Luc’s idea around this script is to improve the speed, features and presentation. The first task for every team member was the localization: we took the advantage to be from different countries to make the translation in other languages like German, Spanish, Norwegian, Swedish, French and Italian.
Another task concerned the speedup of every tasks giving the runtime elapsed time into a csv file to track single and overall execution time… and this was the crash test to see how to team is able to distribute and coordinate the working tasks. While one or two teammate were hacking the script, the other fellows were doing tests, take care about presentation and implements an html5 framework to show vCheck results.
Sorry Clarity, but I stole some parts of you!
Don’t be sad Clarity-Team, but I like your style but I’m jQuery coder. Some months ago I started an HTML5 framework that is able to:
- build dynamic HTML5 pages without Javascript knowledge and made by widget that magically appears by the parsing of some class properties
- integrate 3rd party widget like charts or whatever is not conflicting with jquery
- build an type of model view controller using template for areas, pages or result-sets and controlling every widgets
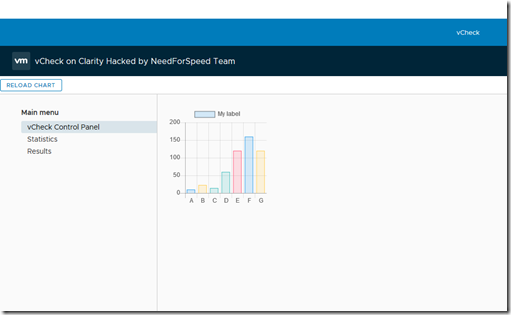
The missing thing was the style: I’m not a designer and the first commitment into git repo showed a speedy interface near an ugly style! After some discussion with teammates, we had got an idea: because this is an Hackathon we should hack something already exists to improve or simply do the same thing in different way or style… in few words it was time to hack Clarity. So I grabbed the css and the way to dispose components into html page and this is the result:
You can see my live example live: http://ui.linoproject.net/docs/demo/demo-vmware-static.html
Obviously my ui framework is available on git and if you want to give a try take check my git repo here:
https://github.com/linoproject/ui/
Note: This framework is under development and I promise to give you a serious documentation; if you like my work and you want to join my idea please DM me via Slack {code} after subscribe here: https://code.vmware.com/join
What’s next
I’ll describe more deeply inside vCheck hack and UI framework in the next posts. But in the meantime I’ll leave you with some memories of the event.
[vsw id=”h9QUKVne14I” source=”youtube” width=”425″ height=”344″ autoplay=”no”]
[vsw id=”5AmWgn9XzGE” source=”youtube” width=”425″ height=”344″ autoplay=”no”]